5 月 18 日,Cocos 引擎官方宣布 Cocos CreatorXR 1.2.0 正式发布。新版本新增了对 WebXR 的支持,Cocos CreatorXR 也成为官方支持发布到 WebXR 的图形化编辑器。此外,本次更新还新增了 MR 相关的功能。

图源:Cocos 引擎
WebXR 将 Web 内容跨平台的能力扩展到了 XR 这个全新的体验形式,用同一套 API 就能支持 VR、AR、MR 等不同的 XR 模式。
MR 内容方面,Cocos CreatorXR 1.2.0 新增了对 XR Composition Layer 和 XR PassThrough Layer 支持。其中,Composition Layer (合成层)可以用来展示 XR 场景中的焦点对象,例如信息、文本、视频以及纹理,也可以用来展示简单的场景环境和背景,它简化了整个渲染流程,同时提升渲染质量。PassThrough Layer 可以调用 XR 设备的摄像头捕获现实场景,并在屏幕上显示,打破了完全封闭虚拟环境,将现实世界带入虚拟体验中,形成 MR。

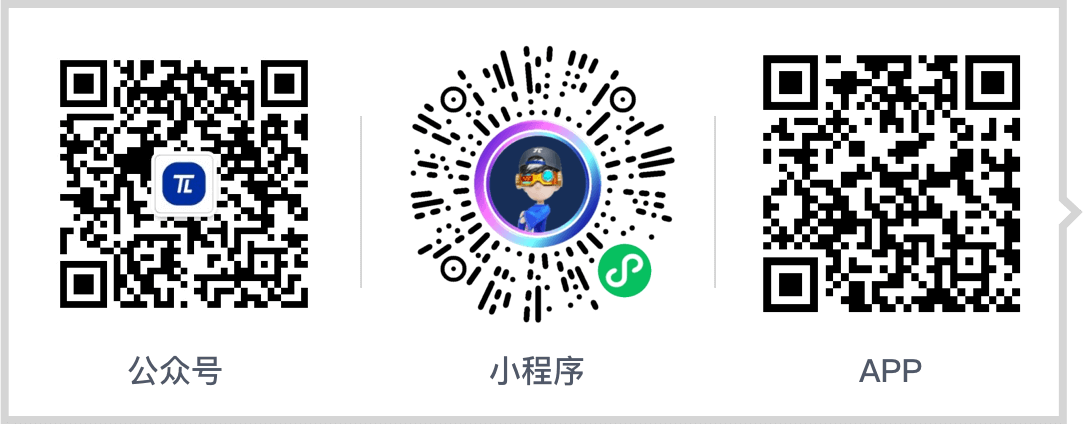
图源:Cocos 引擎
主要更新内容如下:
一、新增 WebXR 支持:
- 支持 WebXR 的已有会话模式,包含 inline /immersive-ar /immersive-vr,并可以通过组件和 API 来进行会话模式切换;
- 在 immersive-ar 模式下,具备调用设备原生 ARCore SDK 来实现 AR 特性的能力;
- 在 immersive-vr 模式下,能够实现 VR 设备的双目渲染输出和空间姿态输入;
注:WebXR 目前已经在手持 Android 设备的 Chrome 浏览器,以及 Quest2 /Pico Neo3 /Pico4 设备的自带浏览器上完成测试。请及时更新以上设备的浏览器 /OS 到最新版本,手持设备请在 Chrome 输入 chrome://flags ,搜索并打开 webxr incubations 以便能启用所有 AR 特性(需要设备本身预装了 ARCore)。
二、新增 MR 相关能力:
- 支持 XR Composition Layer,包含 Overlay 和 Underlay 两种类型,能够避免额外的纹理采样来提升纹理和视频的清晰度;
- 支持 XR PassThrough Layer 视频透视功能和相应的调用组件,可以方便的构建基于空间锚点的 MR 类型应用,目前已支持 Quest 系列。
三、其他新增组件与能力:
- XR SpatialAudio 组件,用于实现空间音效;
- XR WebView 组件,可以实现在 XR 应用界面内显示网页内容;
- XR VideoPlayer 现在支持 Web 端视频播放,并且支持 3D 视频;
- FFR 固定注视点渲染功能,可以通过降低视野边缘区域的渲染精度来提升性能,目前已支持 Quest 系列开启此功能;
- ARKit 新增特性开关供开发者调用;
- 支持各 AR SDK 的光照估计的参数调节,并支持 HDR/LDR 模式;
- 屏幕手势交互组件新增行为控制和放置位置计算功能。
四、设备端 SDK 版本支持更新:
- Spaces SDK 支持更新到 0.11.1,并新增 RGB Camera /Meshing 特性的支持;
- Quest v50 版本的 OpenXR Loader 1.0.26 的支持;
- Monado OpenXR Loader 1.0.26 的支持;
- 新增 Rokid Max 及 Pico 4 Pro 两款 XR 设备的支持验证。
五、优化体验并解决 1.1.1 版本遗留的问题:
- 屏幕手势交互的效果优化及缩放最小值失效,旋转手势反向,Drag 手势修复等;
- 华为 VR Glass 的手柄震动时间 0 无效问题;
- 首次打开工程后进行摄像机转换为 AR 出现报错修复;
- 其余 AR 案例及功能的中低优先级 bug 修复 10 余项。
来源:Cocos 引擎